普段Figmaでデザインをしている方、プラグインは活用していますか?
Figmaでデザインをしている場合、たくさんの無料プラグインを入れることができます。
これから紹介するプラグインを入れるだけで、あなたの作業効率が格段に上がると思うので、是非参考にしていただければ嬉しいです!
私がよく使うプラグインを7つ紹介したいと思います。
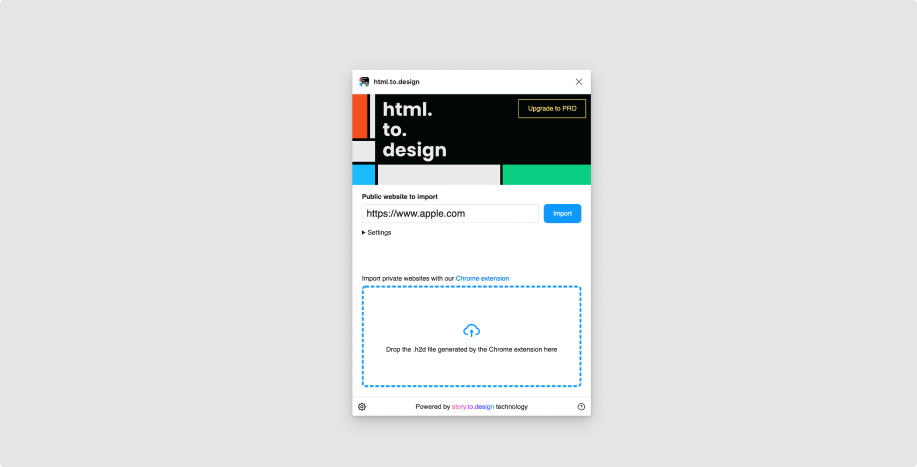
1. html.to.design

これは、公開されているWebページのリンクを入力するだけで、そのWebページをFigmaのデザインに変換してくれます。
例えばデザインをする際、参考にしたいWebぺージがあった場合、Googleの検証ツールを使ってフォントなどのCSSを確認しますよね。
そんな時はFigmaのデザインに変換することで検証ツールを使わずに、Figmaの画面で簡単に確認できます。
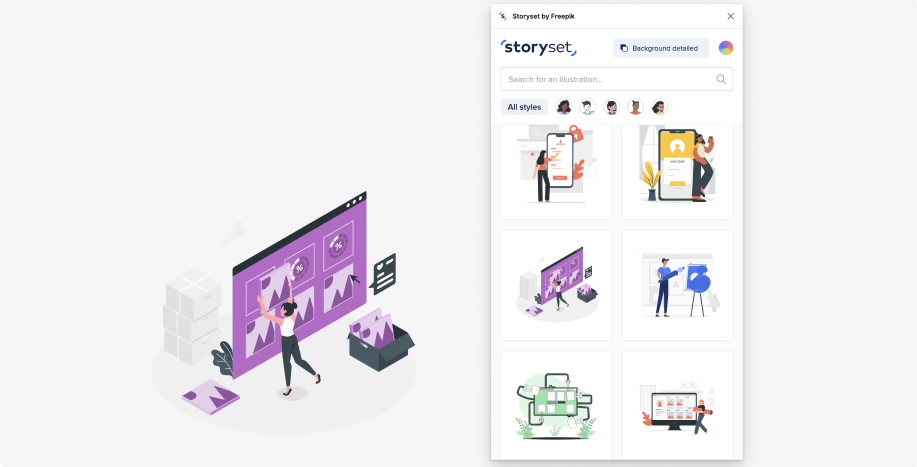
2. Storyset by Freepik

これはFigma内でstorysetに掲載されているイラストを、検索からSVGでの挿入まで可能です。
SVGなので、色を変えたり他の画像と組み合わせたりと使い勝手が素晴らしいです。
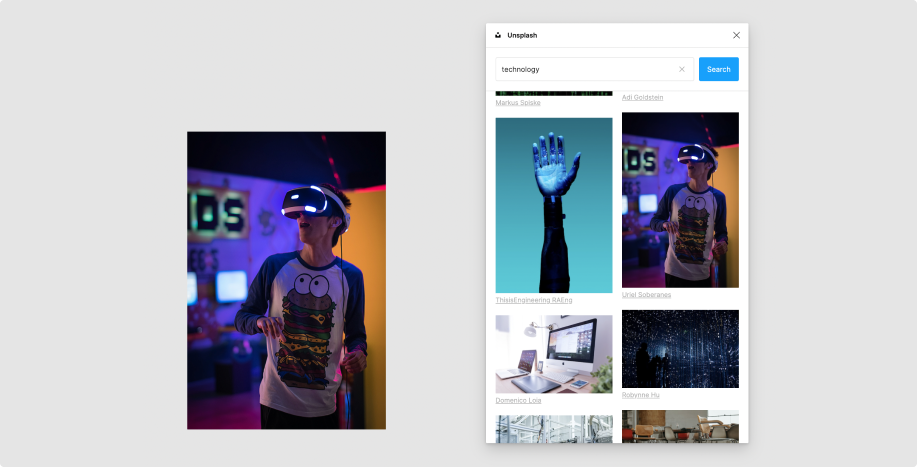
3. Unsplash

デザインに画像を挿入したい時、皆さんは他のタブでフリー画像を検索していますか?
このプラグインを入れれば、Figma内でUnsplashの画像を検索して挿入まで可能です。
特に便利なのは、画像を挿入したい場所に図形の四角を置いておいて、そこを右クリックしてプラグインのUnsplashを開くことで、画像のサイズが図形に収まるように挿入されます!
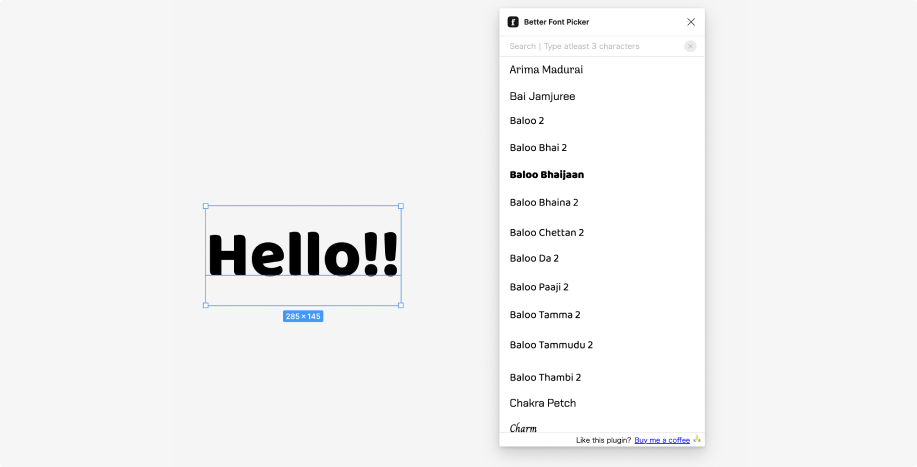
4. Better Font Picker

Figmaのフォントって、例を見ながら選べないですよね、、(T ^ T)
そんな時はこのプラグインを使えばFigmaにある全てのフォントを、例を見ながら選べることができます。
日本語のフォントだけを見たい時は”**Japanese Font Picker”**がおすすめです。
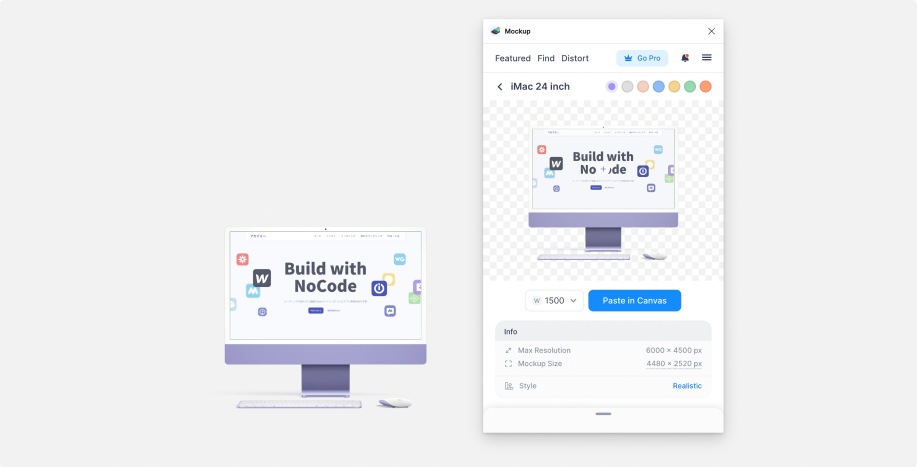
5. Mockup

こんな感じのmockup画像を作りたい時、有料版の他サービスを使っている方も多いのではないでしょうか?
このプラグインを入れることで、たくさんのMockupが無料で使えます!
使いたいデバイスなどのMockupと、好きな画像を選択するだけです。
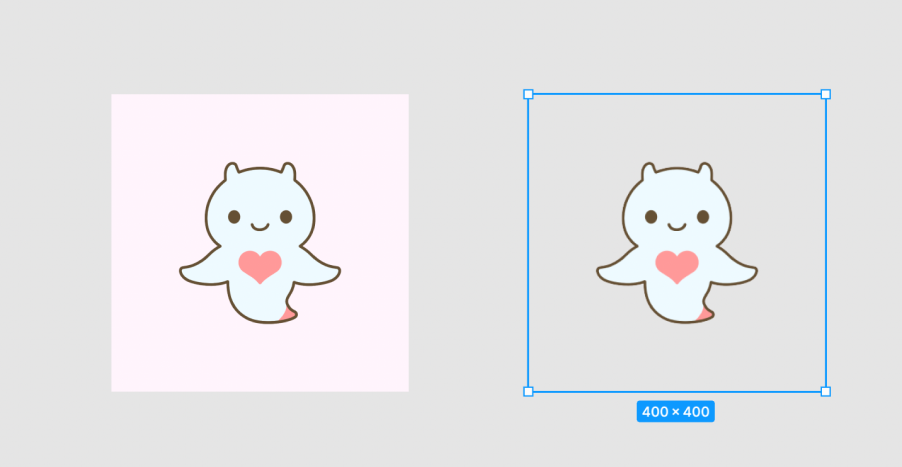
6. RemoveBG

画像の背景を透過してくれるプラグインです。
精度も高くて、とても優秀なので入れることをおすすめします。
7. Blobs

デザインを作っていると、こんな感じとぐにゃっとした図形が欲しい時ってたまにありますよね。
このプラグインを使えば、ぐにゃっと図形がランダムで生成できます。
ぜひ必要な際はこちらを使ってみてください!
以上7つのプラグインを紹介しました。
この中でもし使ったことがないものがあったら、ぜひ入れてみてくださいね!
この記事が皆さんのデザインライフに少しでも役立てたら嬉しいです。

.webp)





