こんにちは!
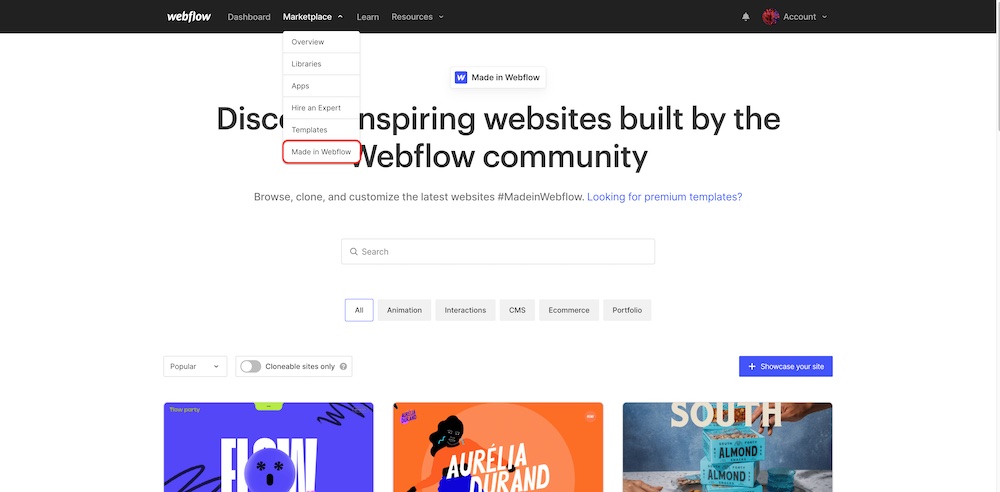
Webflowが提供するShowcaseやTemplates、Librariesなどの情報を利用したことがありますか?実はこれらを使いこなせば、作業効率を大幅に向上させたり、高度なスキルの学習を進めることができます!
今回はWebflow内で公開されている情報を参考に、4つのテーマについてスキルアップ方法を紹介します。
①Showcaseプロから学ぶデザインセンスとスキル
②Style Guideでデザインの統一性を目指す
③Templatesでサイト構成全体を学ぶ
④Librariesで作業効率をアップ
早速見ていきましょう!
Showcaseから学ぶデザインスキルとセンス
Showcaseにはのプロが作ったサイトが多数掲示されています。Showcase内のプロジェクトを活用すれば、プロの構成やスタイルを参考にしてデザインセンスを磨くことができます。さらには、気になるアニメーションの詳細を調べたり、コードの埋め込みの技術を学べば、あなたもハイレベルなサイトが作れるようになるでしょう!

Showcase内のプロジェクトは主に3つの開き方があります。*プロジェクトによって可否があります。
- ブラウザで開く(実際のサイトの動きを見ることができる)
- Webflowで開く(閲覧のみ)
- 複製して自分のアカウントから開く(編集可能)
それぞれ参考にしたものに応じて、開き方に特徴があります。
例えば、コードを組み込んだアニメーションを含むサイトを確認するときはブラウザで。また、アニメーションの構築方法やコードを確認したいときはWebflowで開くことができます。その場合、レイアウトの中身やコードを確認することができます。また、Showcase内のプロジェクトのエレメントを、自分の作成するプロジェクトに使用したい場合は、そのプロジェクトを複製します。用途に応じて、適切な開き方を理解しておくことで、効率が上がります。
それでは、4つの活用例をご紹介します!
プロのデザインを参考にして作り方を学ぼう

Showcaseでは世界のプロフェッショナルなスキルを見て、触って、学ぶことができます。海外のオシャレなデザインを参考にして、既存のデザインと差をつけましょう。プロのサイトはWebflowの良さを限界まで引き立たせているものばかりです。まずはプロの仕事を見て、Webflowでできることを知りましょう!
プロの作り方や構成やスタイルを学ぶ

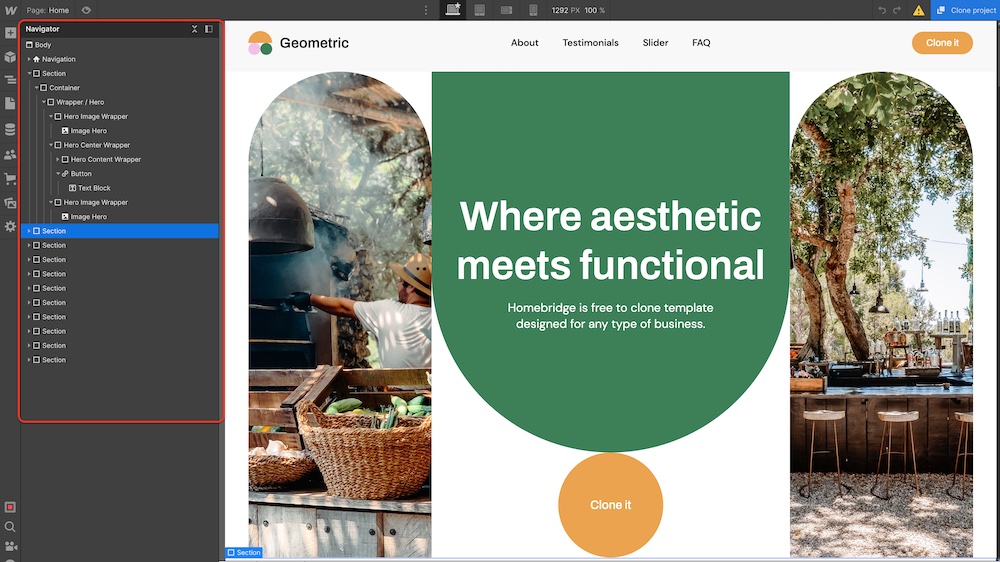
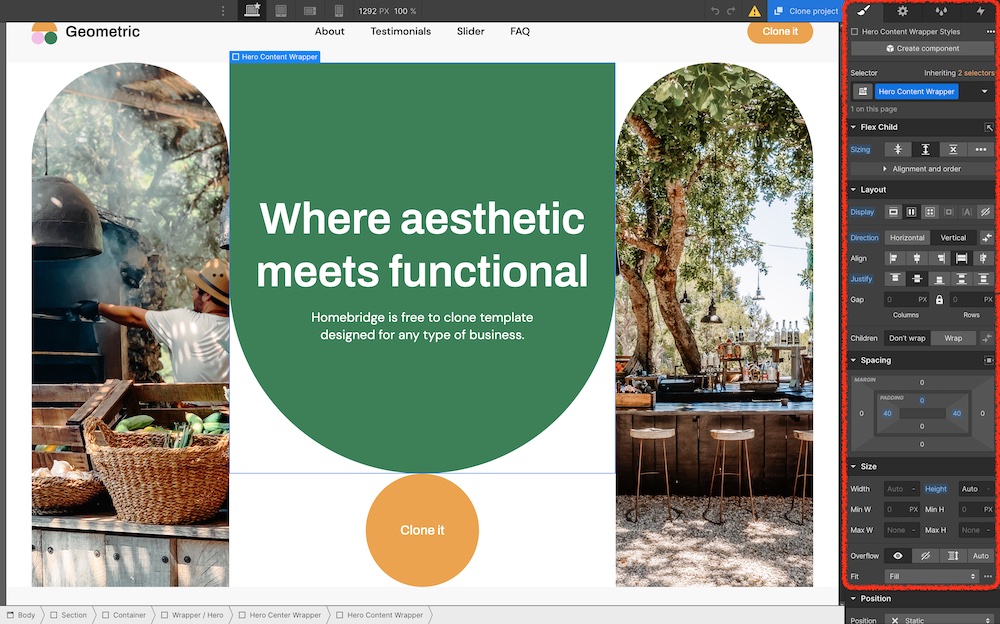
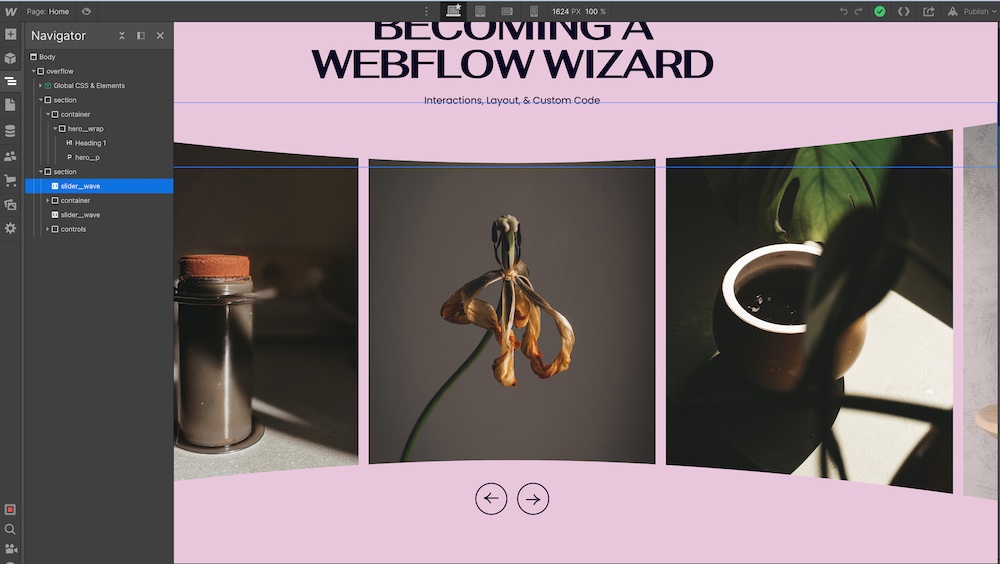
ShowcaseにあるプロジェクトをWebflowで開けば、そのプロジェクトがどのように作られたかを見ることができます。サイトの構成は全て左側のNavigatorから確認することができます。

スタイル設定からクラスの名付け方、マージンの幅、フォントの大きさなど様々なところが参考になります。もしWebflowのデザインの組み立てで悩んでいる時には、作りたい構造に近いプロジェクトを探せばきっと答えが見つかるでしょう。
学習用にレイアウトやデザインを確認したり、自分のプロジェクトを効率的に進めるにも、Showcase内のプロジェクトは役立ちます。
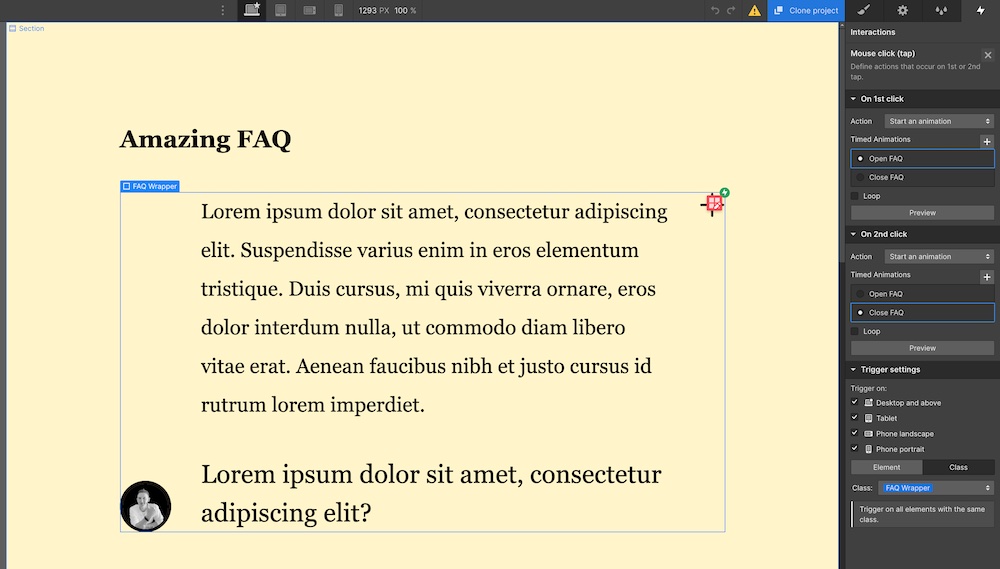
気になるアニメーションを調べる
気になるアニメーションはShowcase内のプロジェクトから調べられます。アニメーションの制作方法がわからない時はShowcase内のプロジェクトを調べれば構築方法を見ることができます。
- 作りたいアニメーションの作成方がわからない
- 新しいアニメーションやモーションについて学びたい
- アニメーションで機能を実装したい
このような課題はWebflowを使用している中でよく出てきます。

ポイント:
現在、Webflowに関する日本語の情報はまだまだ乏しい状況です。また、Showcase内のプロジェクトは海外のクリエイターのものがほとんどです。日本語で検索するのではなく、翻訳を利用して英語で検索すれば、目的の情報が見つかる可能性が高くなります。Showcase内のプロジェクトは、Webflowの編集画面で確認できるため、目的のものが見つかった場合はすぐに実装することができ、効率的に作業を進めることができます。
コードの埋め込みの技術を学ぶ
Webflowはノーコードでありながら、非常に柔軟なスタイリングが可能な優れたツールです。
時にはコードを埋め込んで、より高度なカスタマイズができるのも魅力の一つです。しかしながら、コーディングに関する知識がなければ、それ以上進むことができなくなってしまいます。
このような問題に対して、Showcase内のプロジェクトからコードを参照すれば、より自由なスタイリングが可能になります。
ここでは、Showcase内のプロジェクトを利用して、コードを参照する方法を紹介します。

Webflowを使用して、スライダーをカスタマイズする場合、コードが必要な場合がよくあります。
プロジェクトを複製して埋め込まれているコードをカスタマイズして応用すれば、オリジナルデザインを作成することができます。
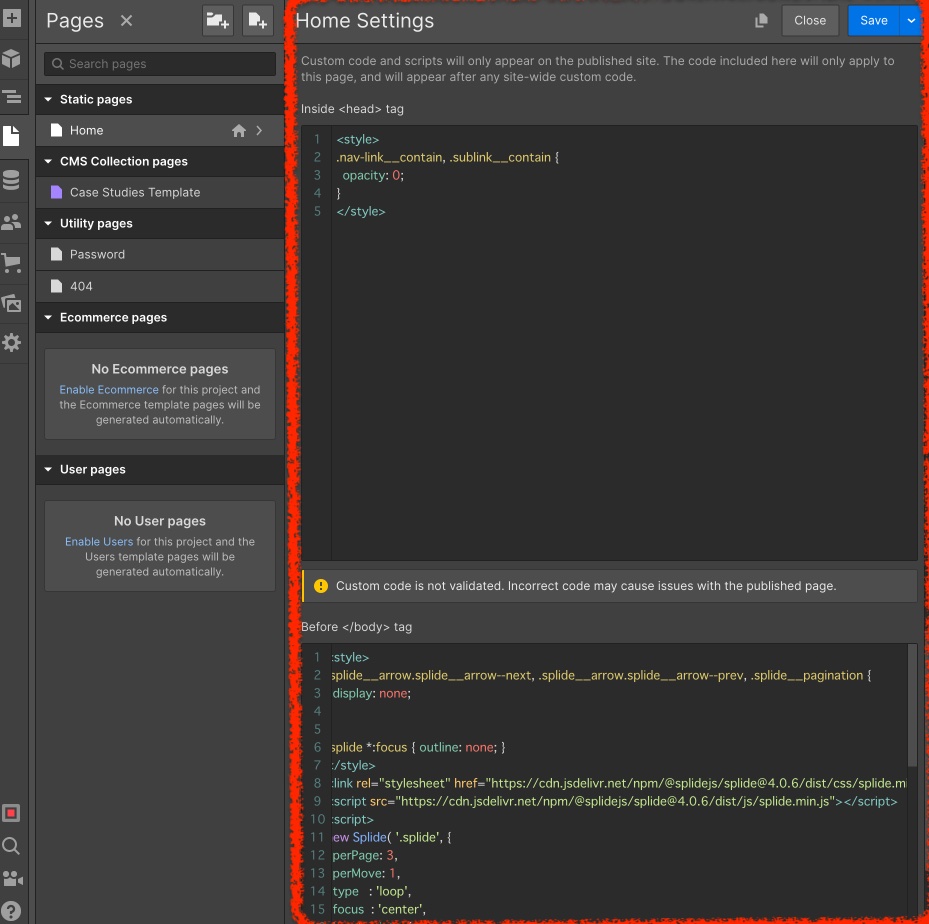
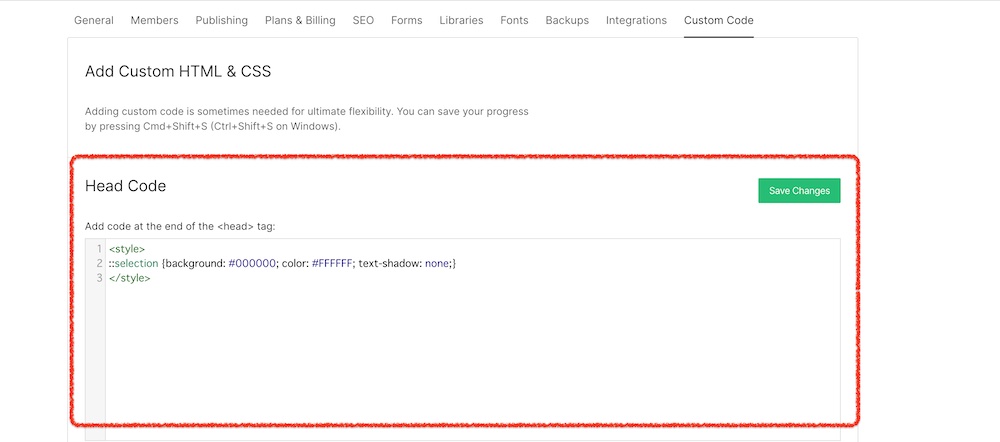
コードの参照は以下から行えます。
コードが埋め込まれている場所:
1) Embed

2) ページセッティング

3) プロジェクトセッティングのカスタムコード内

Webflowでは基本的にノーコードで様々なデザインができますが、コード埋め込みの応用により幅広いデザインができれば、よりクライアントの希望に応えられるでしょう。
ですがコーディングの知識がなければ手が出せません。Showcase内ではコードを埋め込んで作成されているプロジェクトが多数あります。これらを利用すれば、複雑なコーディングの知識がなくとも実装が可能になります。活用していくうちにコードに対する知識も深まってくるため、一石二鳥のスキルアップに繋がります。Webflowに慣れていればこちらにも挑戦してみましょう!
Styleguideでデザインの統一性を目指す
プロジェクトを作成する際にスタイルガイドは作成していますか?
スタイルガイドとは、最終的に統一感のあるWebサイトを作り出すためのガイドラインです。いわゆるプロジェクト作成する中で使用するデザインのルールのです。
スタイルガイドを作ることで、チームのプロジェクトでメンバー間に共通認識を作ることが効率化になります。デザインの統一感はサイトの品質向上につながる大事な要素です。その使い方を見ていきましょう!
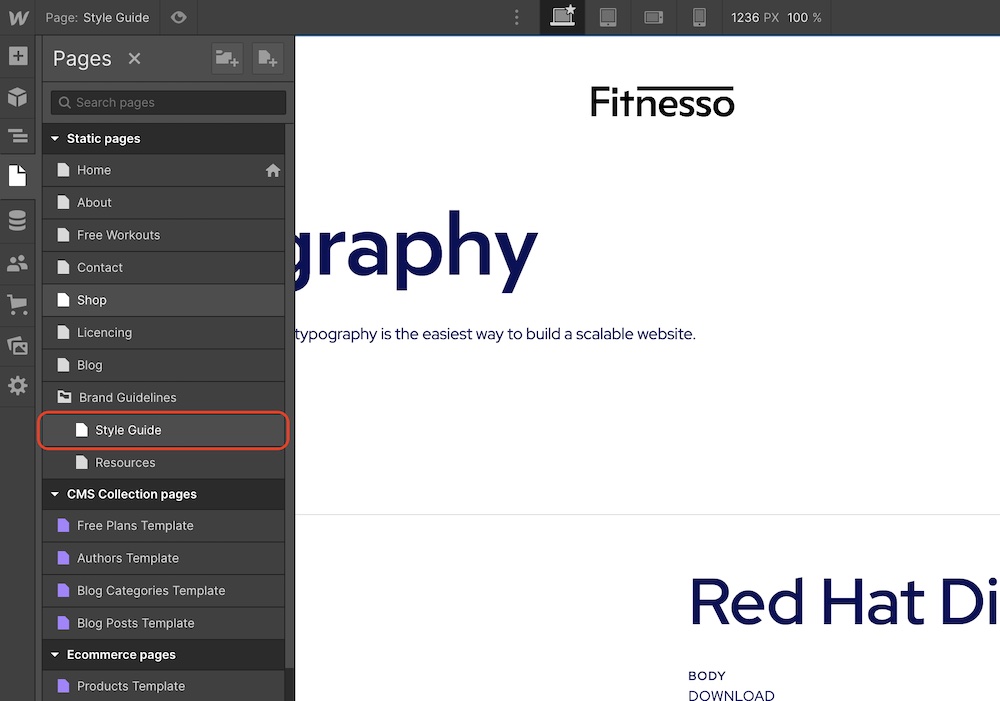
Webflow内のスタイルガイドの作成方法

「スタイルガイド」という新しいページをWebflowのプロジェクト内で作成し、そのプロジェクトに合ったスタイルを作成していきます。
こちらで作成したスタイルの名前をつけることでレイアウトや色のスタイルを整えることができます。
スタイルガイドを作成するために以下の項目を抑えていきましょう!
- カラーパレットの作成
- タイポグラフィの指定
- 画像のサイズの設定
- フォームなどのスタイルの設定
上記以外にも必要な情報に合わせてスタイルガイドをカスタマイズしていきましょう。例えばCMS内で使用するリッチテキストのカスタマイズも、スタイルガイド内で作成することで、より優れたデザインのCMSページを作成することができます。
ぜひ、スタイルガイドを活用していきましょう!
詳細はこちらの記事の動画で分かりやすく紹介しています。
https://www.likepay.jp/post/style-guide
Templatesでサイト構成全体を学ぶ
WebflowのTemplatesを使用したことはありますか?
無料のテンプレートをカスタマイズすれば、大幅なコストカットや時間短縮が見込めます!
テンプレートの活用方法について特徴を挙げながらご説明します。
活用方法その1 カスタマイズ

Templates とShowcaseは混同されがちですが、違いはカスタマイズができるかどうかです。
webflowのテンプレートはカスタマイズして使用することができます。テンプレートから作成された全てのプロジェクトは、カスタムコードを使用せずに作成できます。
一方、ショーケースはプロが作成した複製可能なポートフォリオに近いもので、Webflowの技術を用いた作品の事例を紹介しています。美しいデザインやアニメーションのあるテンプレートであっても、公開されるものはカスタムコードの埋め込みができない仕様になっています。
活用方法その2 サイトの構成を参考にする

テンプレートにはサイトの制作に役立つページが多数用意されており、サイト全体の構成を見渡すことができます。ショーケースでは見られない遷移部分や、下層ページの構成を参考にすることができる点もテンプレートの魅力です!
サイト全体の構成を学んだり、基礎的な部分をより学びたい時はテンプレートを、より高度な技術を学んだり、Webflowの新しい可能性を発見したいときはショーケースを確認するといったように参考用途を使い分けることも上達に繋がります。
活用方法その3 スタイルガイドの参照

「スタイルガイド作成の時間を短縮したい」「綺麗にスタイルガイドを作成したい」という場合には、まずはテンプレートからスタイルガイドを参考にしてみましょう。スタイルガイドではフォント・色使い・構成全てが参考になると思いますので、ぜひ活用していきましょう!
因みに、テンプレートのスタイルガイドは基本的に英語で作成されているので、日本語版にするにはカスタマイズが必要になります。
いかがでしたか?
webflowには無料のテンプレートもたくさんあるので、複製して要素をコピーしたり、カスタマイズすることで制作に大きなコストカットが見込めます。
またサイトの構成や基礎的な内容を参考にして学ぶこともで上達に繋がります。
テンプレートを使ったことがある方も、ない方も、是非さまざまなテンプレートをチェックしてみてくださいね!
Librariesで作業効率化をアップさせる
最後にLibrariesの紹介です。
Webflowのライブラリは、ウェブサイトの制作を簡単にするために、カスタマイズして使用できます。使いたいライブラリを見つけて、使用することで、ウェブサイト制作を効率的に行うことができます。
Webflowのライブラリには、以下のようなメリットがあります。
- **高い再利用性:**ライブラリを使えば、Webflowのデザイン要素やコンポーネントを何度も再利用できます。同じようなコンテンツを何度も作り直す必要がなくなり、デザインの効率性が向上します。
- **スタイルの一貫性:**ライブラリ内のデザイン要素やコンポーネントは、全て同じスタイルと設定で作成されます。Webサイト全体のスタイルが一貫性があるものになります。
- **カスタマイズが簡単:**ライブラリには、Webflowのデザイン要素やコンポーネントを自由にカスタマイズできる機能があります。自分のブランドに合わせたデザインを簡単に作成できます。
- **テスト済みコンポーネント:**Webflowのライブラリには、多くのコンポーネントが含まれており、Webflowのユーザーによってテストされています。これにより、安定性や機能性が保証され、安心して使用できます。
- **レスポンシブデザイン:**Webflowのライブラリには、レスポンシブデザインに対応したデザイン要素やコンポーネントが多数含まれています。これにより、様々なデバイスでの表示に対応したデザインが作成できます。
ウェブサイト制作を効率化するために、ライブラリを積極的に使用しましょう!
使用手順は以下の通りです。
使用手順
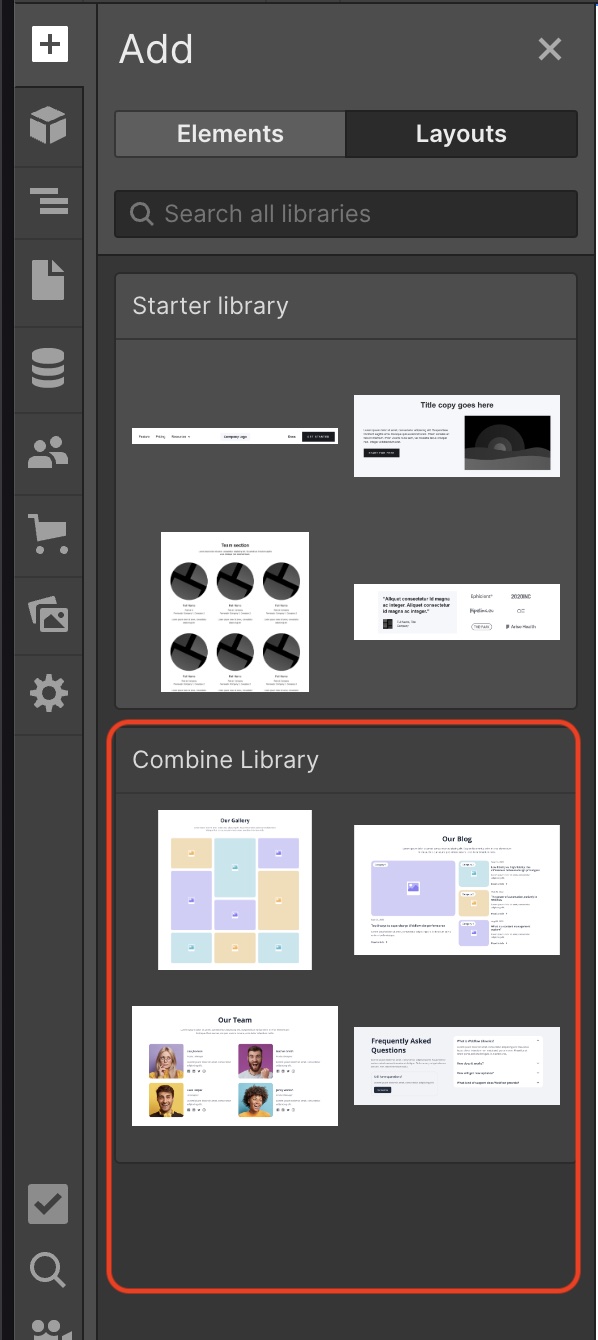
- MarketplaceからLibrariesを開く
- 追加したいLibrariesをクリックしてインストールする
- 追加したいプロジェクトを選択する
- Librariesは下の画像のようにLayoutsに追加されます。

まとめ
Webflow内で提供されている情報は使い方によって大きな効率化を図ることができます。制作のクオリティアや効率化を図るためにもこの情報はとても参考になります。自分に必要な情報に合わせて、今回の記事を参考にしてもらえると幸いです。ぜひ一度WebflowのMarketplaceを開いて自分の目でどのような情報があると確かめてもらえるとさらに知識の幅が広がるので、ぜひ試してみましょう!







