Webサイトを作成し現状の確認をしてもらう為にテスト環境に公開することが一般的です。
WebflowでもPublish先の指定をすることで、テスト環境と本番環境を使い分けて進めることが可能です。
今回は、Webflowでテスト環境と本番環境への指定方法、コラボレーターとして追加されたEditorがサイト公開を行う方法について紹介します。
この記事はこんな方におすすめ
- テスト環境でクライアントに確認してもらいたい
- 追加したCMSの内容だけ公開したい
- Editorでテスト環境に公開はできるの?
テスト環境に公開する
テスト環境を指定する方法は簡単です。

プロジェクトを開き画面右上にあるPublishボタンをクリックすると、上記画像が表示されます。
プロジェクト名.weblow.ioと表記されているの方がテスト環境です。
こちらはWebflowがデフォルトで用意している機能で、無料プランでも使用することができます。
チェックを打ち公開先と指定し、下の青い文字の[Publish to Selected Domains]ボタンをクリックすることで公開できます。
本番環境に公開する
本番環境に公開する為には、サイトプランを購入しドメインを接続する必要があります。
サイトプラン購入方法
https://www.likepay.jp/lessons/wfbgs40
独自ドメイン接続方法
https://www.likepay.jp/lessons/wfbgs41
サイトプランを購入、ドメインを接続した状態で右上のPublishをクリックすると、webflow.ioの下に接続したドメインが選択できます。
チェックを打ち[Publish to Selected Domains]をクリックすることで本番環境に公開ができます。
テスト環境と本番環境に公開する
両方に公開する場合は、webflow.ioと独自ドメイン両方のチェックボックスにチェックを打ち、[Publish to Selected Domains]をクリックすることで公開ができます。
Editorがサイト公開する方法

Editorがサイト公開をするには、画面右下にあるPublishボタンを押すことで公開ができます。
特定のCMSだけを公開する

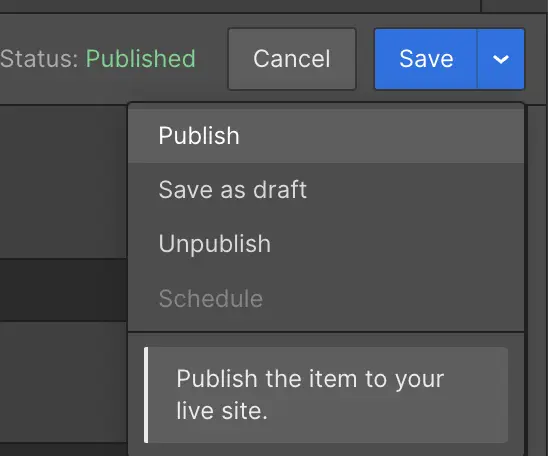
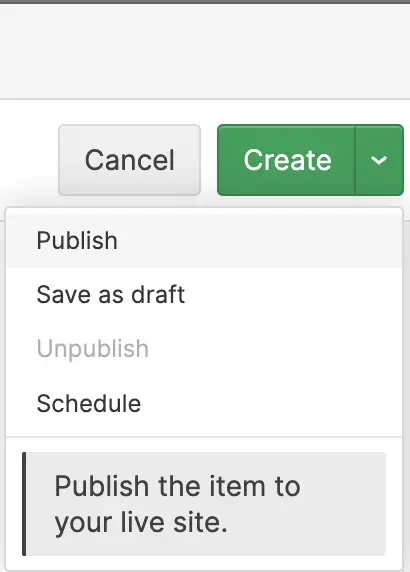
ニュース、ブログなどCMSのアイテムだけを単体で公開することも可能です。DesignerからCMS Collection Itemを開き、右上のボタン横の三角形をクリックすることでアイテム単体でのPublishができます。

同じ要領でDesignerからもCMSアイテム単体で公開することができます。
Editorはテスト環境、本番環境の選択はできない
変更した情報をまだ本番環境には反映させたくない。テスト環境で確認を行いたい。Editorで個別指定し公開することは出来るのかという疑問が生まれます。
Editorはテスト環境、本番環境の選択はできません。両方に公開がされてしまいます。
ただ先述したように、CMSアイテムを個別で公開をすることは可能です。







